JavaScript
JavaScript (JS) is a versatile and essential programming language commonly used for web development. It was originally created by Brendan Eich in 1995 and has since become an integral part of building dynamic and interactive web applications. JavaScript is often abbreviated as JS.
What Does JavaScript Work For?
JavaScript plays a crucial role in modern web development by providing the ability to add interactivity and manipulate web page content dynamically. Here are some key areas where JavaScript is used:
1- Enhancing User Experience: JavaScript allows developers to create interactive and engaging user interfaces. It can be used to validate forms, create animations, and build responsive designs.
2- Client-Side Scripting: JavaScript runs directly in the user's web browser, making it ideal for client-side scripting. This means that it can be used to modify web pages without requiring a server round-trip, improving the speed and responsiveness of web applications.
3- Web Applications: JavaScript is the foundation of many popular web frameworks and libraries like React, Angular, and Vue.js, which are used to build complex web applications.
4- Cross-Browser Compatibility: It helps ensure that web applications work consistently across various browsers and platforms, making it an essential tool for web developers.
5- API Integration: JavaScript can be used to interact with external APIs, enabling developers to fetch and display data from remote servers in real-time.
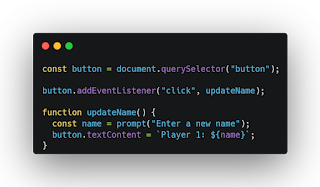
let's write a simple JavaScript code snippet to showcase how it can be used for basic web interactivity:
Code Explanation:
In this example, we have an HTML page with a heading, a paragraph, and a button. The JavaScript code embedded within the `<script>`tag does the following:
1- It retrieves a reference to the button element with the `getElementById` method.
2- It adds a click event listener to the button that responds to clicks by changing the text color of the `<body>`element to a randomly generated color.
This code demonstrates how JavaScript can be used to create a simple interactive feature on a web page. JavaScript's ability to manipulate the Document Object Model (DOM) makes it a powerful tool for building dynamic and user-friendly web applications.
- HTML is the markup language that we use to structure and give meaning to our web content, for example defining paragraphs, headings, and data tables, or embedding images and videos in the page.
- CSS is a language of style rules that we use to apply styling to our HTML content, for example setting background colors and fonts, and laying out our content in multiple columns.
- JS is a scripting language that enables you to create dynamically updating content, control multimedia, animate images, and pretty much everything else. (Okay, not everything, but it is amazing what you can achieve with a few lines of JavaScript code.).
 |
| HTML Code Then we can add some CSS into the mix to get it looking nice: CSS Code & finally, we can add some JavaScript to implement dynamic behavior: JS Code Try clicking on this last version of the text label to see what happens (note also that you can find this demo on CodePen see the run it live)! JS can do a lot more than that — let's explore what in more detail. So what can it really do? The core client-side JS language consists of some common programming features that allow you to do things like:
APIs are ready-made sets of code building blocks that allow a developer to implement programs that would otherwise be hard or impossible to implement. They do the same thing for programming that ready-made furniture kits do for home building — it is much easier to take ready-cut panels and screw them together to make a bookshelf than it is to work out the design yourself, go and find the correct wood, cut all the panels to the right size and shape, find the correct-sized screws, and then put them together to make a bookshelf. They generally fall into two categories. Browser APIs are built into your web browser, and are able to expose data from the surrounding computer environment, or do useful complex things.
Third party APIs are not built into the browser by default, and you generally have to grab their code and information from somewhere on the Web.
There's a lot more available, too! However, don't get over excited just yet. You won't be able to build the next Facebook, Google Maps, or Instagram after studying JS for 24 hours — there are a lot of basics to cover first. And that's why you're here — let's move on! |








Comments
Post a Comment